Графический редактор Figma появился в 2016 году. Тогда уже было несколько программ, чтобы разрабатывать интерфейсы. Гиганты — Sketch и Adobe XD. Но через три года Figma обогнала последний по популярности.
Сейчас ее используют не только дизайнеры. Функция совместного доступа позволяет работать над проектом разным специалистам одновременно. Копирайтерам — создавать и править тексты. Программистам — смотреть информацию для кода. Менеджерам — следить за этапами разработки. В статье разберемся с Figma: что это такое и насколько сейчас актуально в ней работать.
Что делают в Figma
✔️ Прототипы
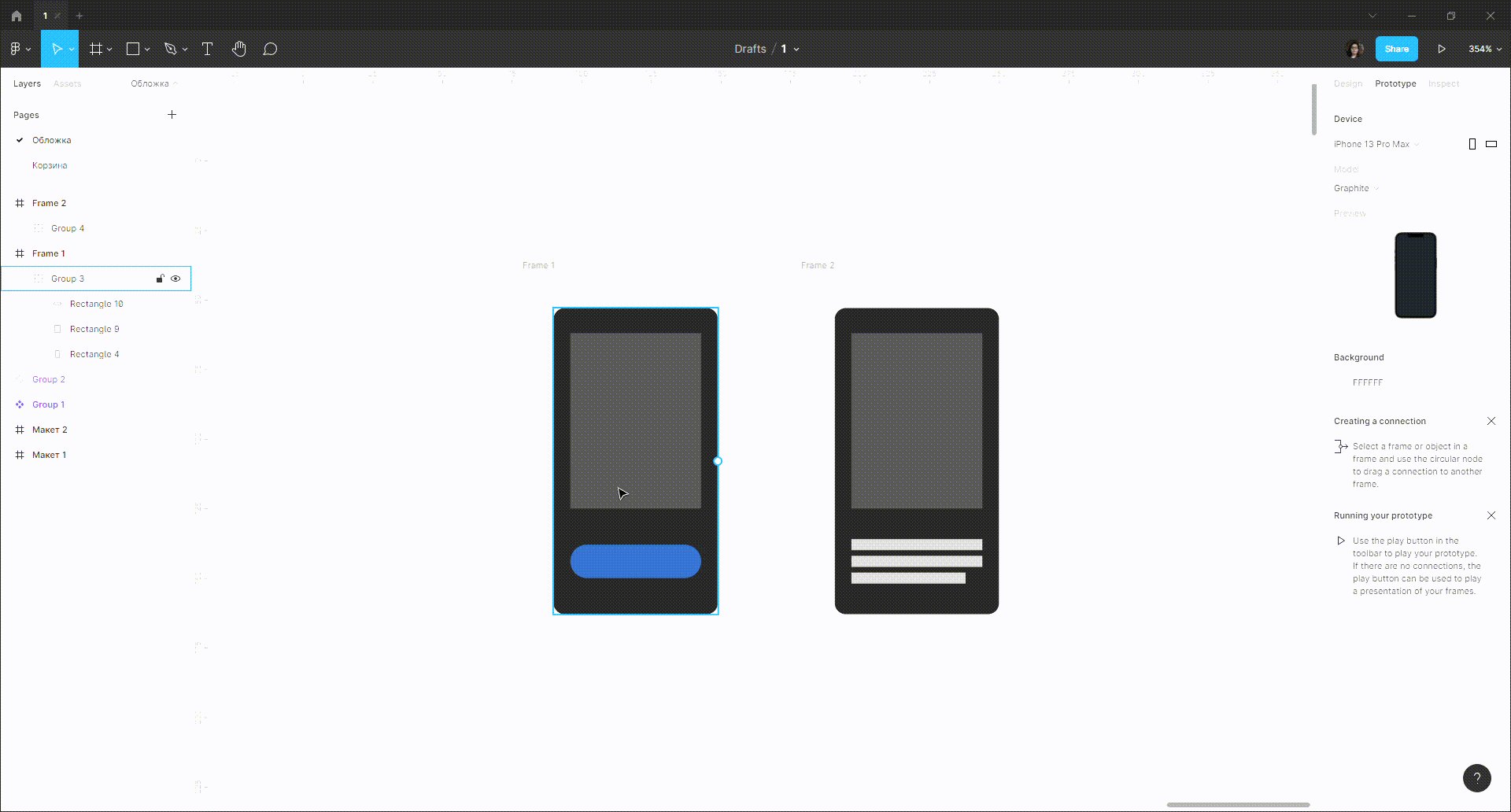
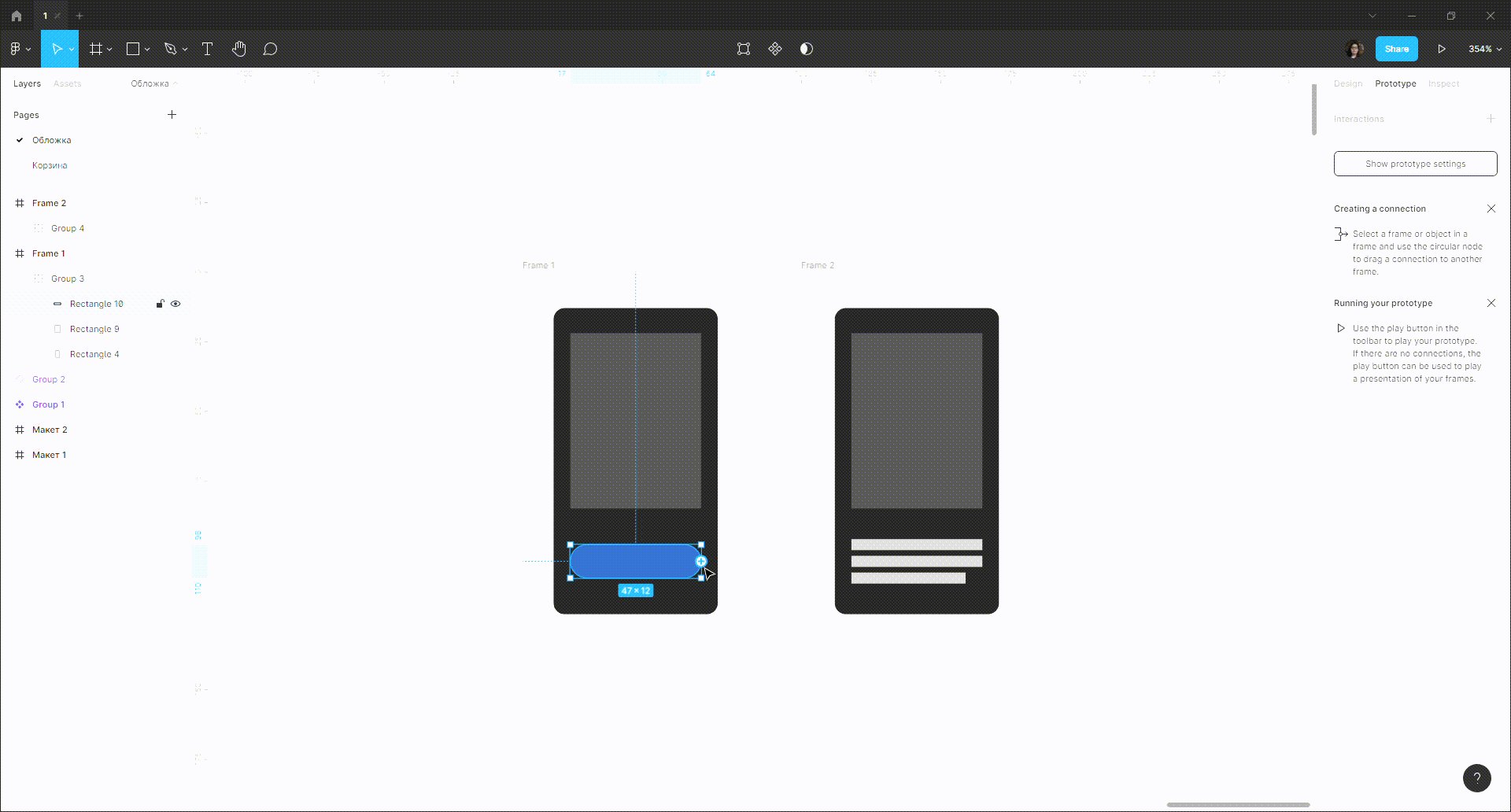
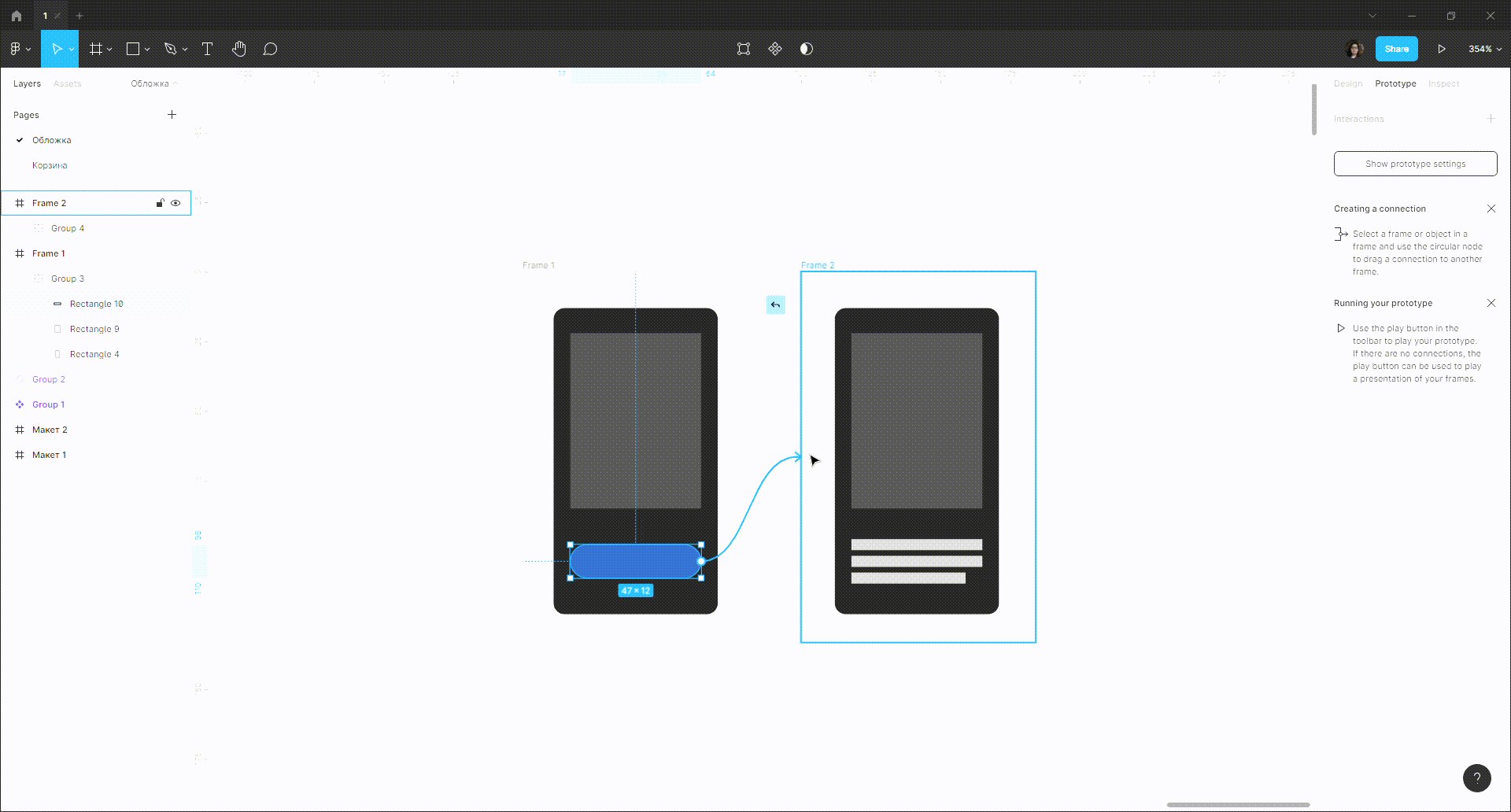
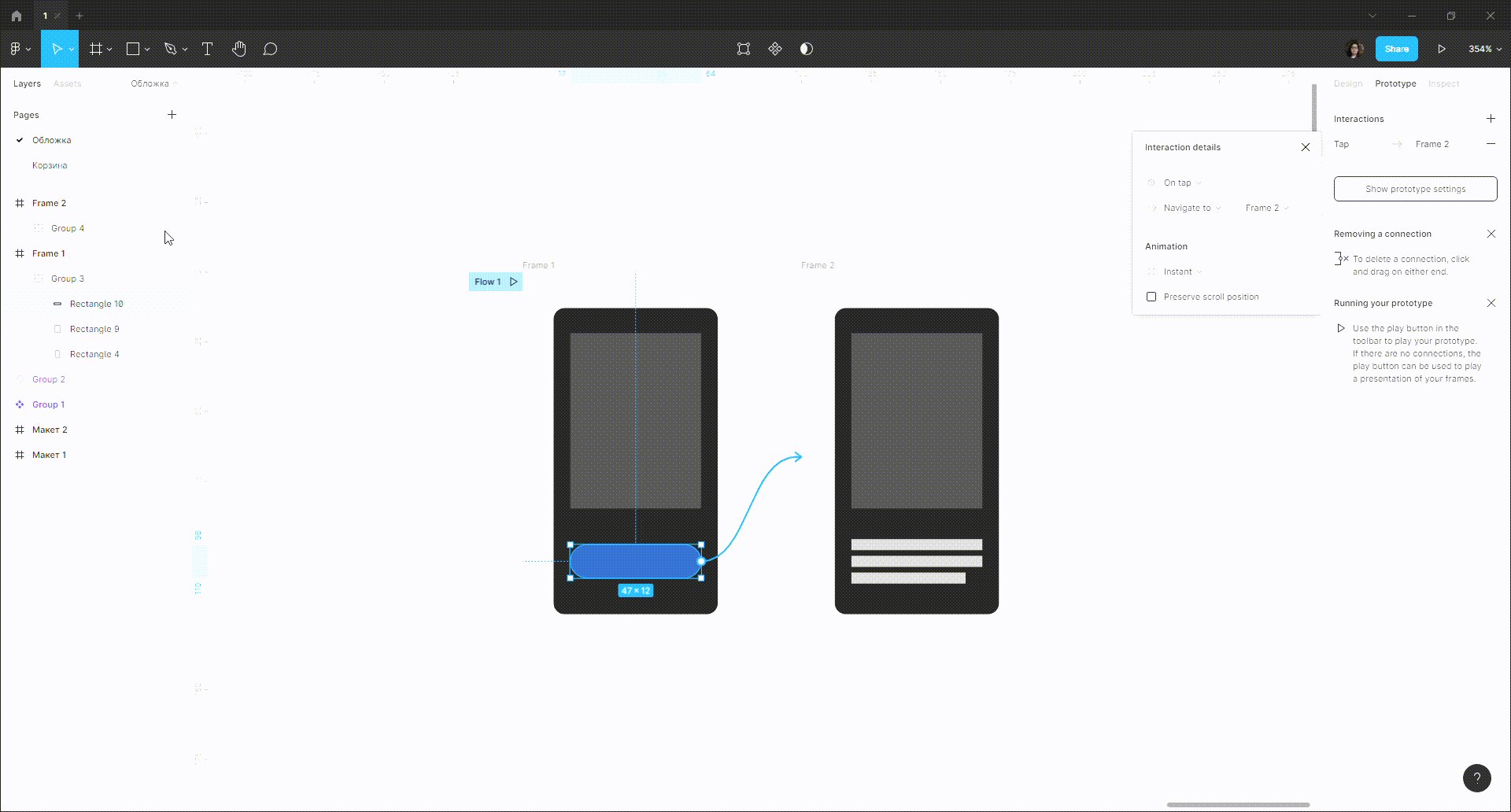
Это своеобразный план действий: то, из чего будет состоять веб-страница или приложение. В прототипе дизайн отходит на второй план, самое важное — удобство пользователя, чтобы он быстро находил и заказывал нужный продукт. В Figma отрисовывают каждый экран приложения или сайта и настраивают связь между ними — то есть моделируют поведение пользователя.
Итог — черновая версия продукта, которую легко презентовать, редактировать и согласовывать с заказчиком в режиме онлайн, а потом передать разработчикам.

В прототипах Figma можно переходить с экрана на экран и следить, удобно ли пользоваться продуктом
✔️ Интерфейсы
Прототип — это скелет сайта или приложения, а интерфейс — его лицо. Иконки, формы обратной связи, кнопки, эффекты, раскрывающиеся списки — всё это создают с помощью встроенных инструментов.
Чтобы приложением или сайтом было удобно пользоваться, его элементы нужно вписывать в дизайн-систему продукта. То есть каждая часть должна повторять выбранный стиль и не выбиваться из общей концепции.
В Figma просто перемещать, масштабировать и изменять свойства элементов на всех экранах проекта одновременно. Постепенно можно собрать собственную библиотеку — это поможет быстрее и эффективнее работать над проектами и не тратить время на одну и ту же работу.
✔️ Векторная графика
Вектор всегда используют, когда разрабатывают интерфейсы. Представьте, что у вас есть иконка, которую вы будете много раз использовать в разных размерах. Кажется, можно взять картинку с иконкой большого размера и уменьшить ее. Но нет.
Когда измените размер картинки, исказится ее качество. А еще картинки весят намного больше, чем векторная графика. И качество отображения растровой графики сильно зависит от экрана. Предусмотреть все эти вводные — невозможно.
Поэтому все иконки отрисовывают в векторе, и в Figma для этого есть привычные инструменты:
- Перо. С ним создают фигуры произвольной формы. Их легко редактировать: кликните дважды и поправьте нужный узел.

Механика не отличается от других векторных программ: перемещайте узлы, удаляйте, вытягивайте по обеим сторонам или по одной
- Карандаш. От пера отличается тем, что с ним можно зажать кнопку мыши и провести любую линию, нарисовать любую фигуру.

Фигура сразу превратится в векторный объект
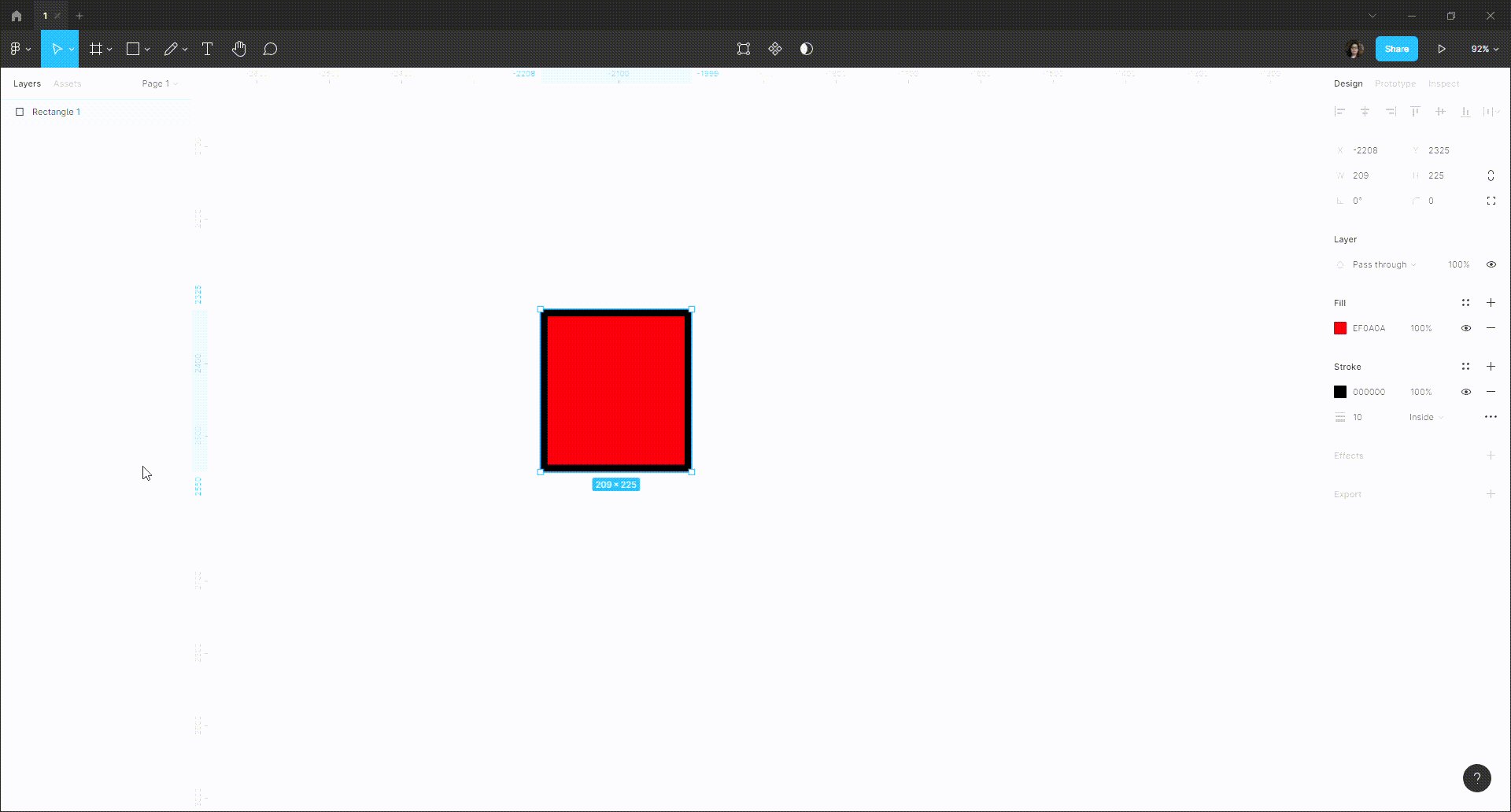
- Простые фигуры. Квадрат, линия, круг, стрелки, треугольник, звезда — создавайте эти фигуры и задавайте нужные параметры через панель управления.

Выберите размер, цвет фигуры и обводки
✔️ Юзабилити-тесты
Это проверка прототипа: ее важно проводить до начала разработки, чтобы избежать критичных ошибок. Изменить прототип намного быстрее и дешевле, чем исправлять код.
Еще одна важная задача таких тестов — узнать, понимает ли потенциальный клиент продукт, легко ли им пользоваться. Для этого собирают все экраны для сценариев, которые нужно протестировать. Потом интерактивный прототип отдают группе пользователей и фиксируют результаты.
✔️ Презентации
В Figma легко собрать презентацию на любую тематику, а итог продемонстрировать со своего экрана или сохранить готовую работу в отдельный файл.

Презентацию можно экспортировать в PDF
✔️ Логотипы
Если не можете использовать платный Adobe, Figma — хорошая альтернатива. Здесь хватает инструментов, чтобы создавать векторную графику.

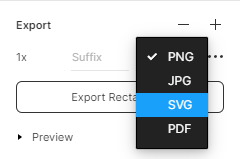
Логотип экспортируют в векторный формат, например в SVG
Чем отличается от Photoshop
Figma — это инструмент онлайн-редактирования. С ним можно создавать прототипы и интерфейсы, он отлично подходит для работы с векторной графикой.
Photoshop — это редактор, в котором можно работать с растровой графикой и ретушью фотографий. И Figma, и Photoshop — сложные и мощные инструменты. Чтобы их освоить на профессиональном уровне, нужно минимум несколько недель или даже месяцев. Но Photoshop более сложный: в нём больше возможностей.
Photoshop предлагает всё лучшее сразу, поэтому стандартная рабочая область программы выглядит немного запутанной: слишком много инструментов, вкладок, выпадающих меню и информационных панелей.
У Figma нет такого обилия настроек, поэтому ее интерфейс выглядит проще. Программа предлагает всего две рабочие области: графический редактор, где создают макеты, и менеджер файлов, где управляют проектами и создают команды.
С чего начать изучение
Самая актуальная информация в самой Figma — описание релизов. Еще в блоге продукта регулярно выходят статьи. Не знаете английский язык — используйте встроенный в браузер переводчик.
Еще один вариант изучить сервис — посмотреть бесплатные уроки в ютубе на русском:
- Подробный курс по Figma на канале «Наука Дизайна». Минус — уроки записаны четыре года назад, но всё еще актуальны.
- Мини-курс «Figma для новичков» от VideoSmile. Внутри — девять уроков длиной от десяти минут до двух с половиной часов.
- «Основы Figma за 8 минут» на канале «Уроки WordPress & Figma» — все основы работы в коротком видео.
Как зарегистрироваться и установить
Зайдите на страницу https://www.figma.com/.

После регистрации сможете сразу создать проект в браузерной версии — или скачать версию для ПК или смартфона.
Интересен графический дизайн — приходите на курс Skypro. Мы учим разрабатывать фирменный стиль для брендов, делать эффектные иллюстрации, баннеры, сайты, работать с Figma, Photoshop, Illustrator, Tilda, Readymag. Погружаем в профессию с нуля за 10 месяцев. После курса у вас будут работы в портфолио на Behance, а наш центр карьеры подготовит вас к собеседованиям.
Как пользоваться редактором
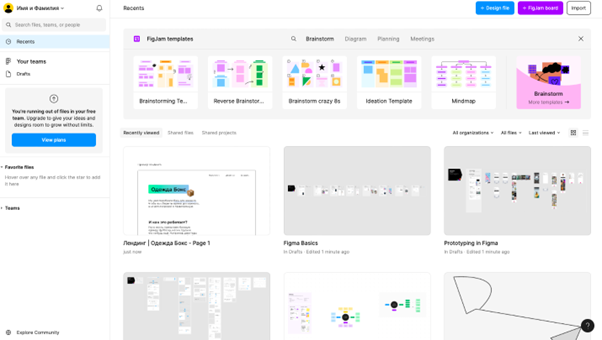
После регистрации или установки Figma вы попадете на главную страницу сервиса.

Главная страница Figma
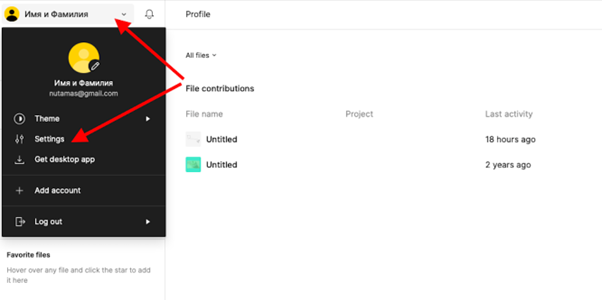
Начнем с настроек профиля. В них можно загрузить аватарку, сменить имя, пароль и электронную почту, а еще настроить оповещения и плагины.

Нажмите на имя профиля и выберите Setting
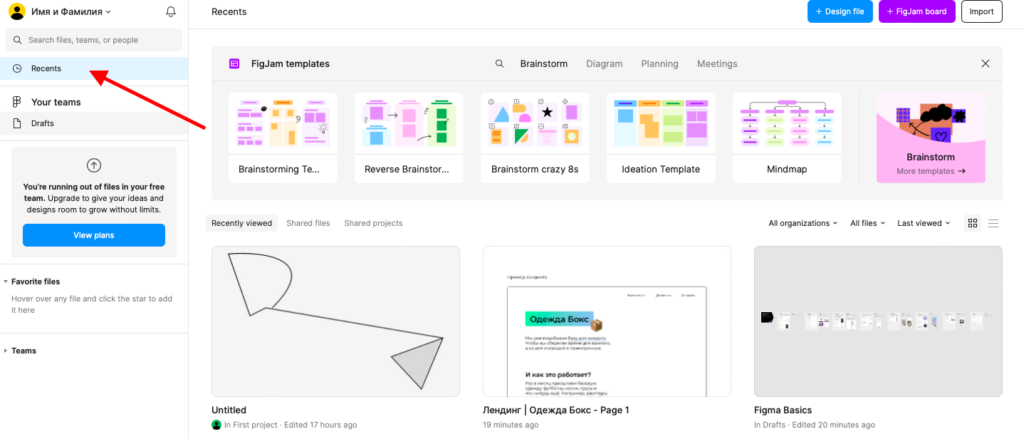
Чтобы посмотреть файлы, которые вы открывали, перейдите во вкладку Recent.

В Figma файлы сохраняются автоматически, найти их можно во вкладке Recent
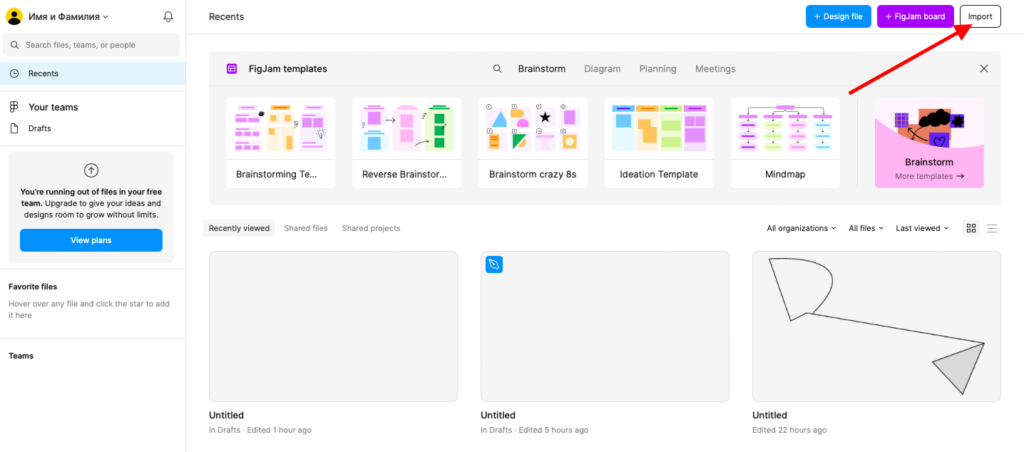
Вы можете импортировать файл из Figma, Sketch или файл изображения.

Нажмите Import в правом углу экрана и выберите нужный файл на компьютере
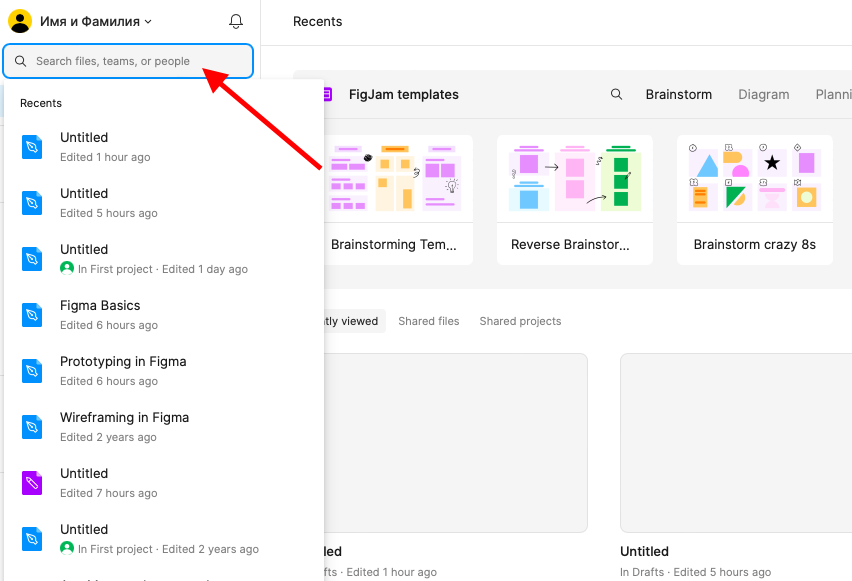
С помощью поисковой строки можно быстро найти нужные файлы, людей или команды.

Для поиска начните вбивать первые буквы названия
Раздел уведомлений — полезный инструмент, особенно если работаете в нескольких групповых проектах и не хотите что-то упустить.
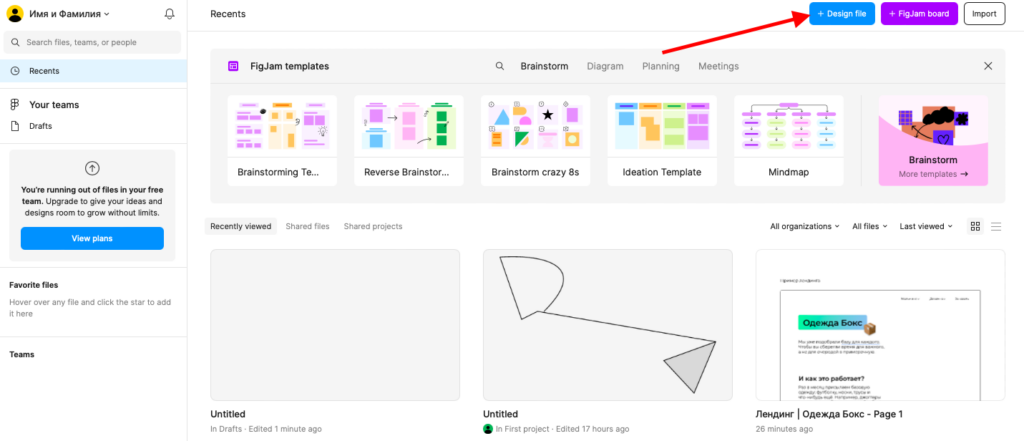
Создадим новый проект.

Чтобы создать новый файл, кликните на +Design file
По умолчанию файл называется Untitled. Чтобы переименовать, нажмите на стрелку около имени документа и выберите Rename.

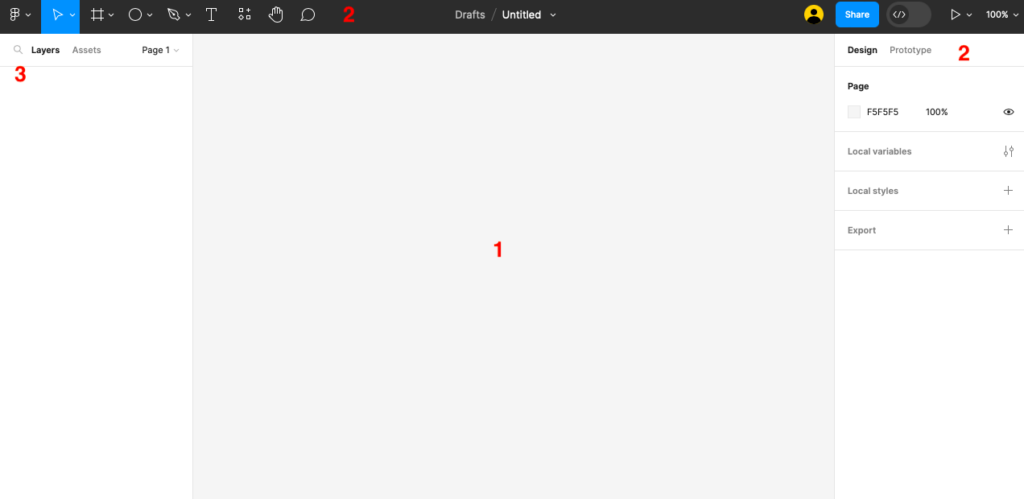
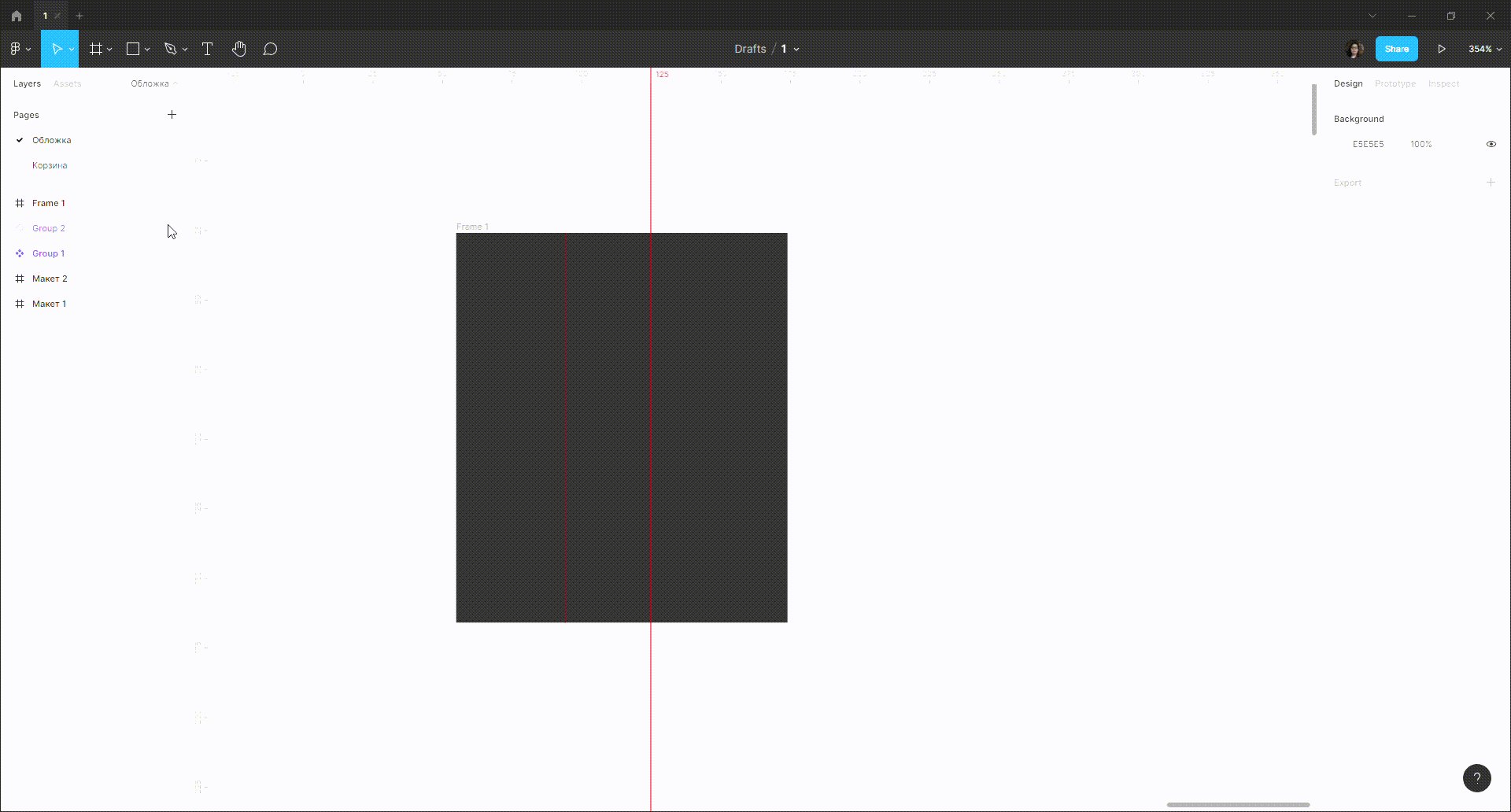
В новом файле три области: 1 — рабочая область, 2 — панель инструментов, 3 — слои
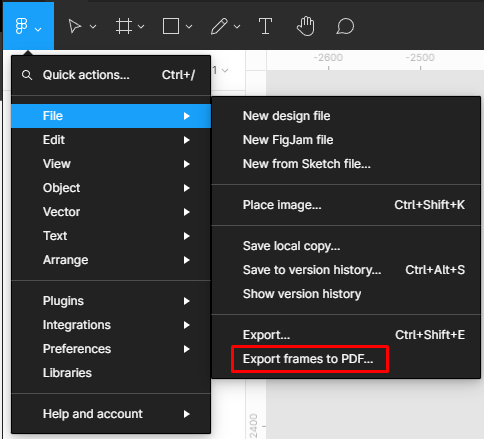
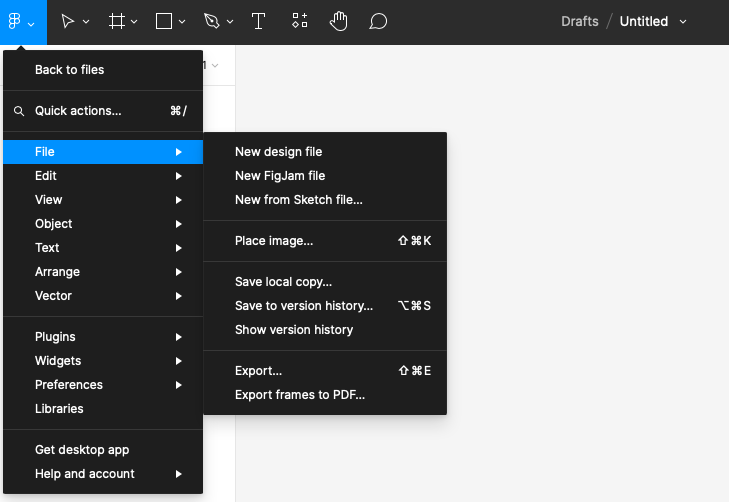
В меню File — инструменты, с помощью которых можно менять текущий файл: например, импортировать или сохранить в pdf.

Меню Edit — для работы с элементами дизайна в файле.

Меню View отвечает за масштабирование макета и навигацию по нему.

Инструменты
⭐️ Сетки
Сетка — важная часть дизайн-системы. Она нужна, чтобы выстроить порядок и логику в любом макете. В Figma все макеты рисуют в рабочих областях — фреймах.

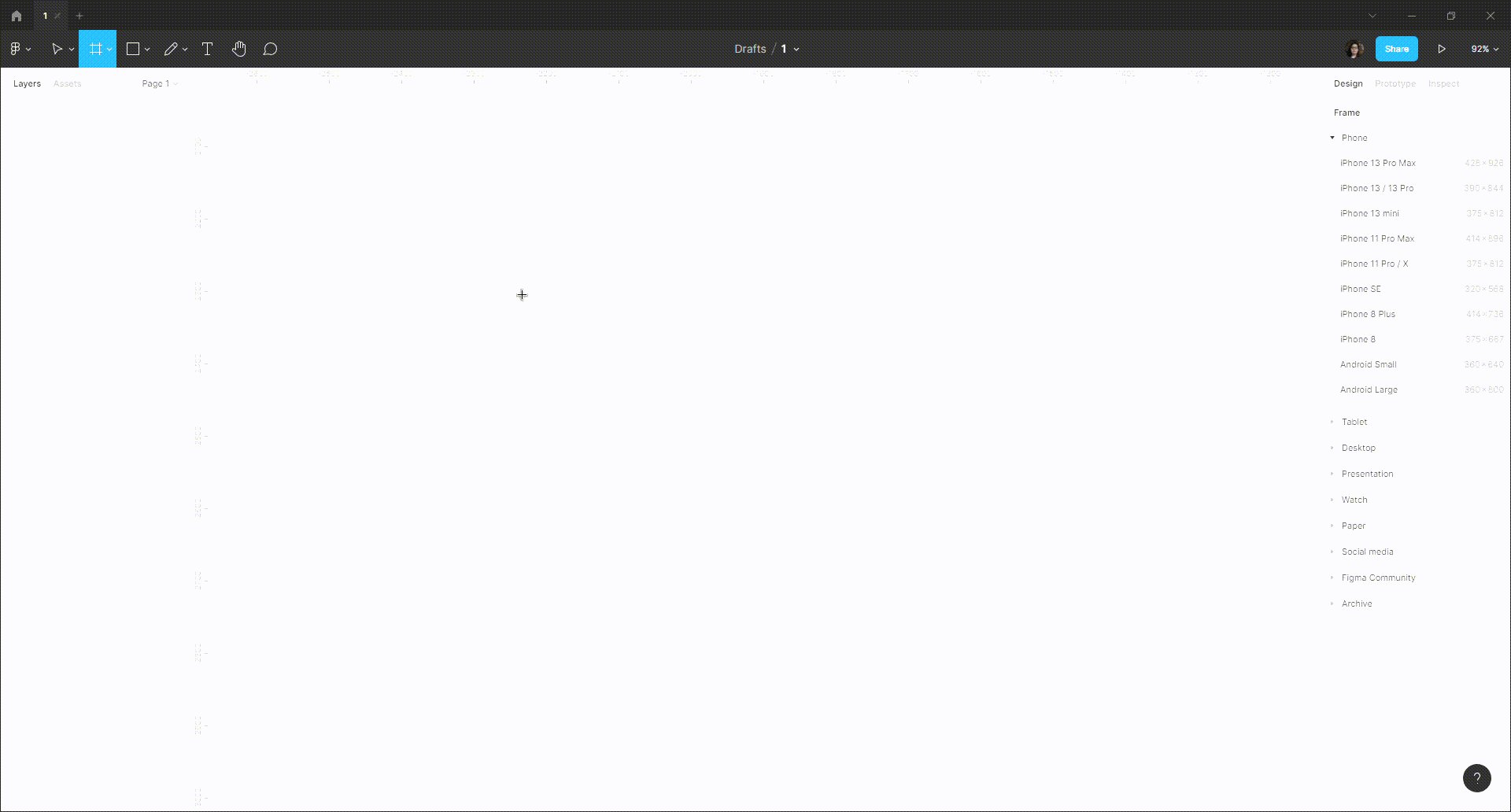
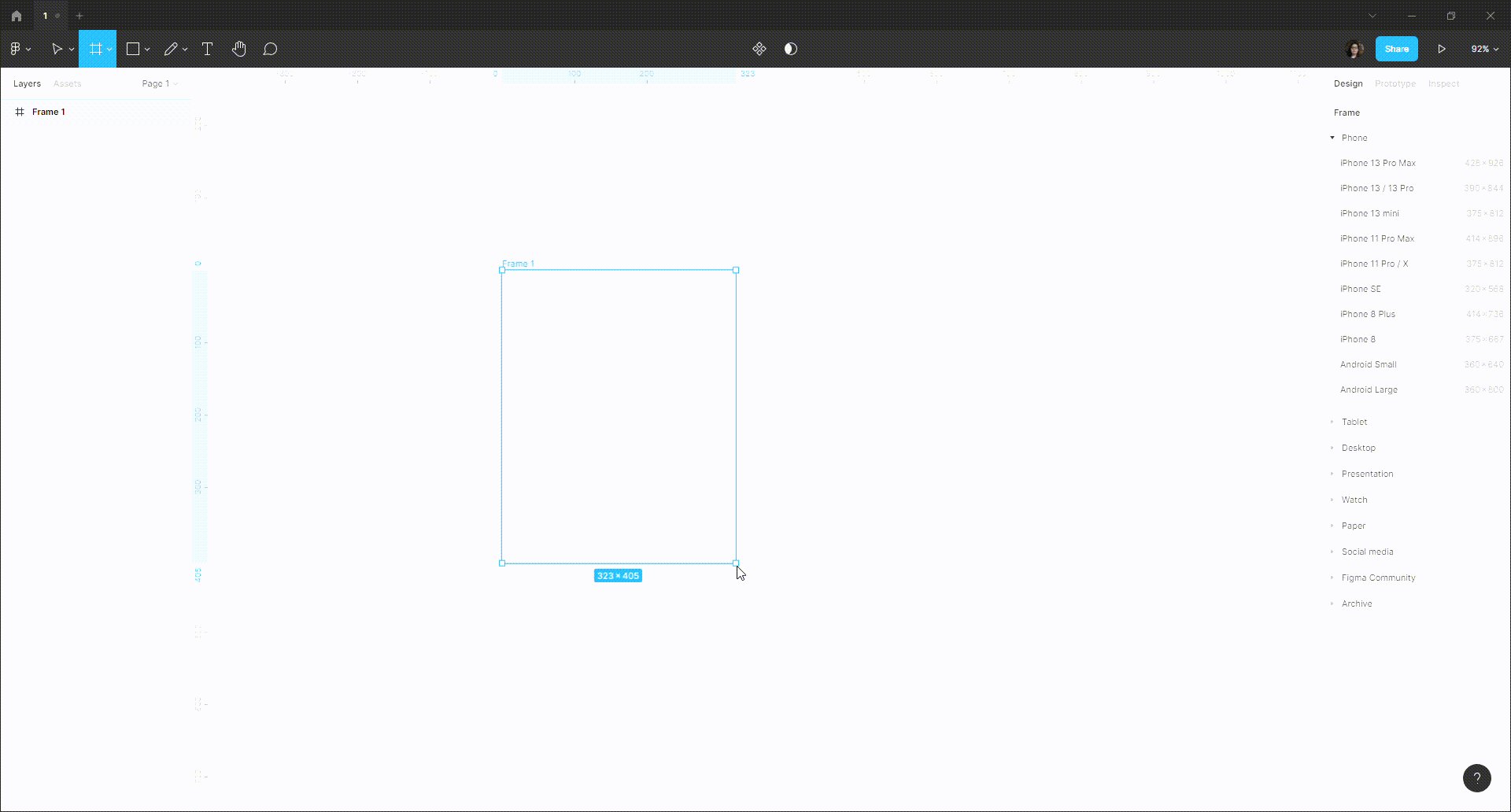
Как создать новый фрейм — выберите нужный инструмент на панели сверху
Затем нужно настроить его размер и задать сетку.

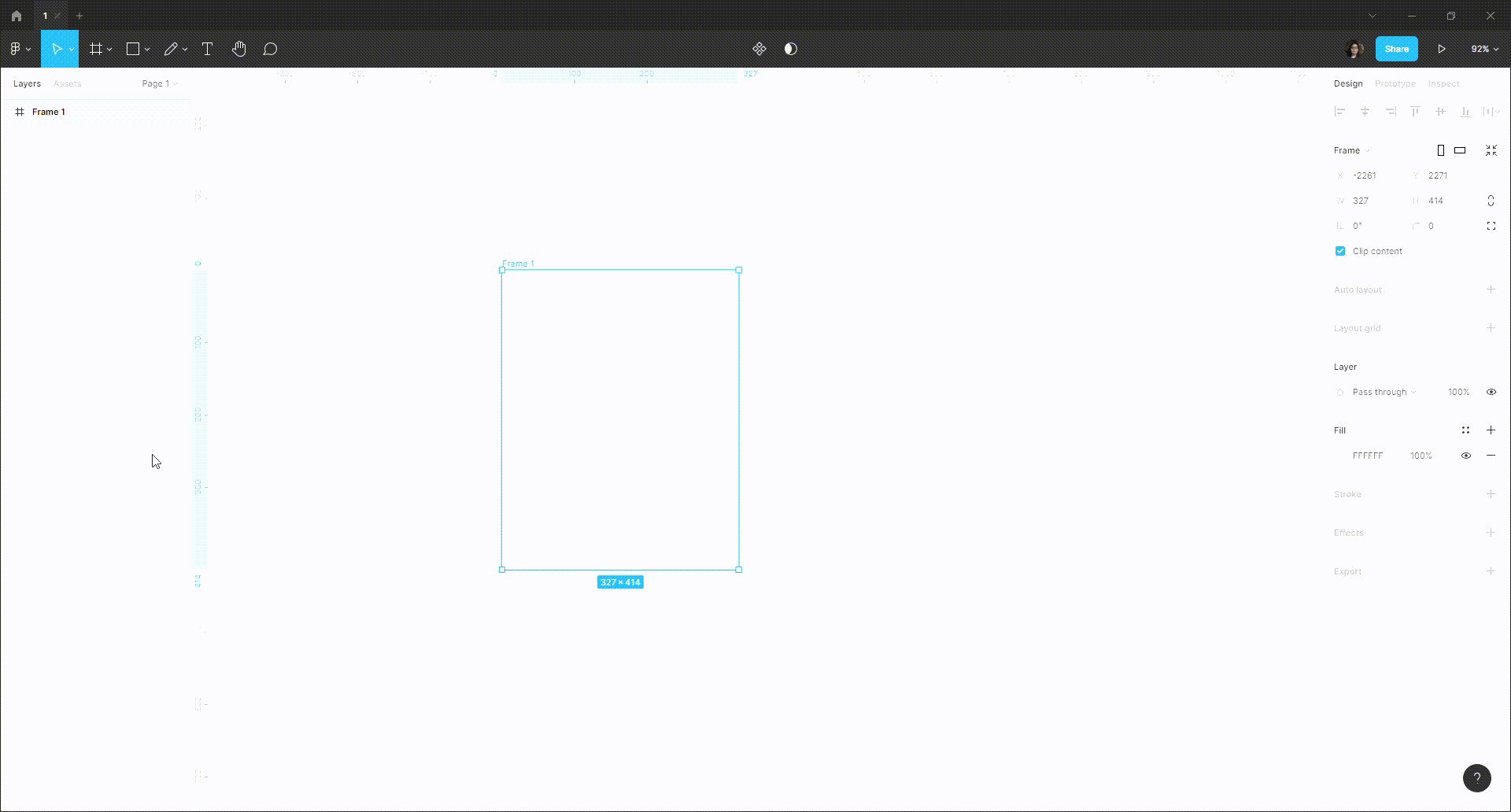
Как задать размер — перейдите на панель справа, выберите настройку Layout grid
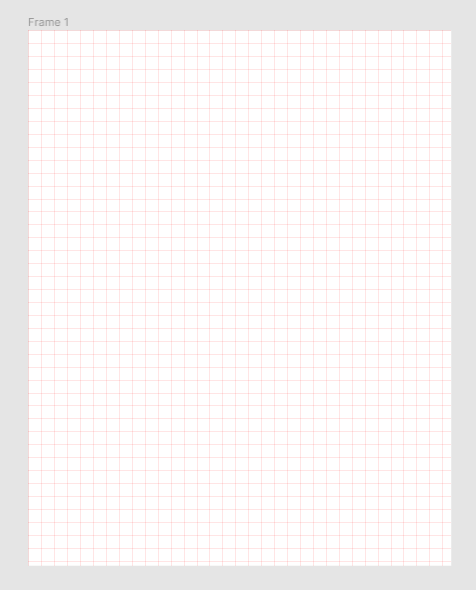
По умолчанию Figma создаст сетку типа Grid, похожую на тетрадь в клеточку.

Обычно Grid используют для мобильных приложений
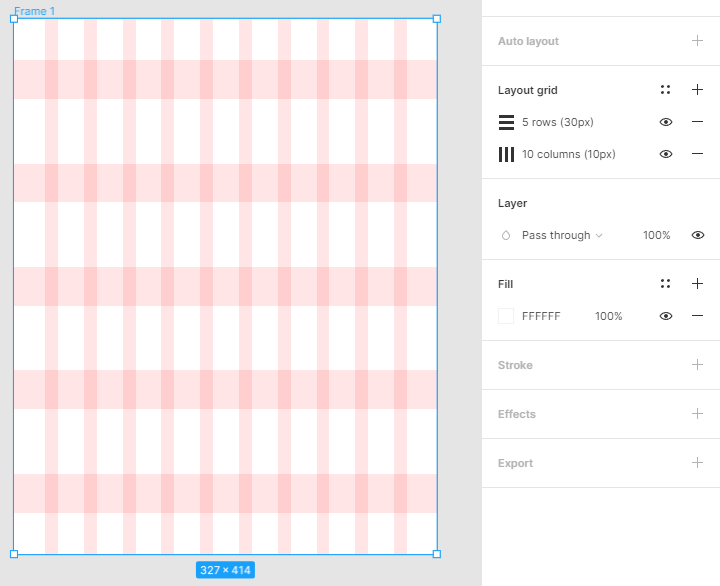
Чтобы поменять сетку, на той же панели нажмите на Grid, потом на +, выберите тип сетки Rows, задайте параметры.

У вас получится полноценная сетка для работы, например, с типографикой
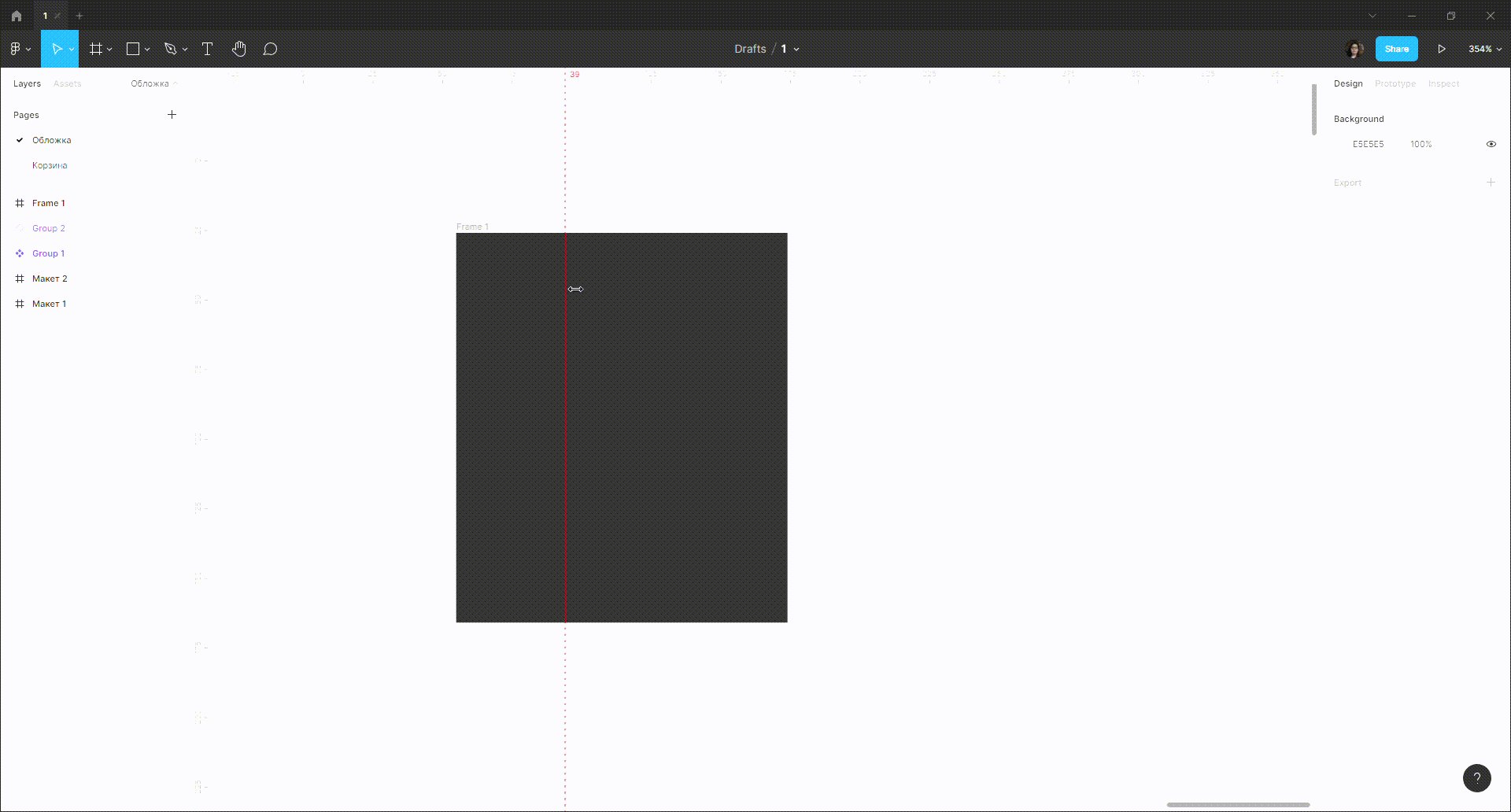
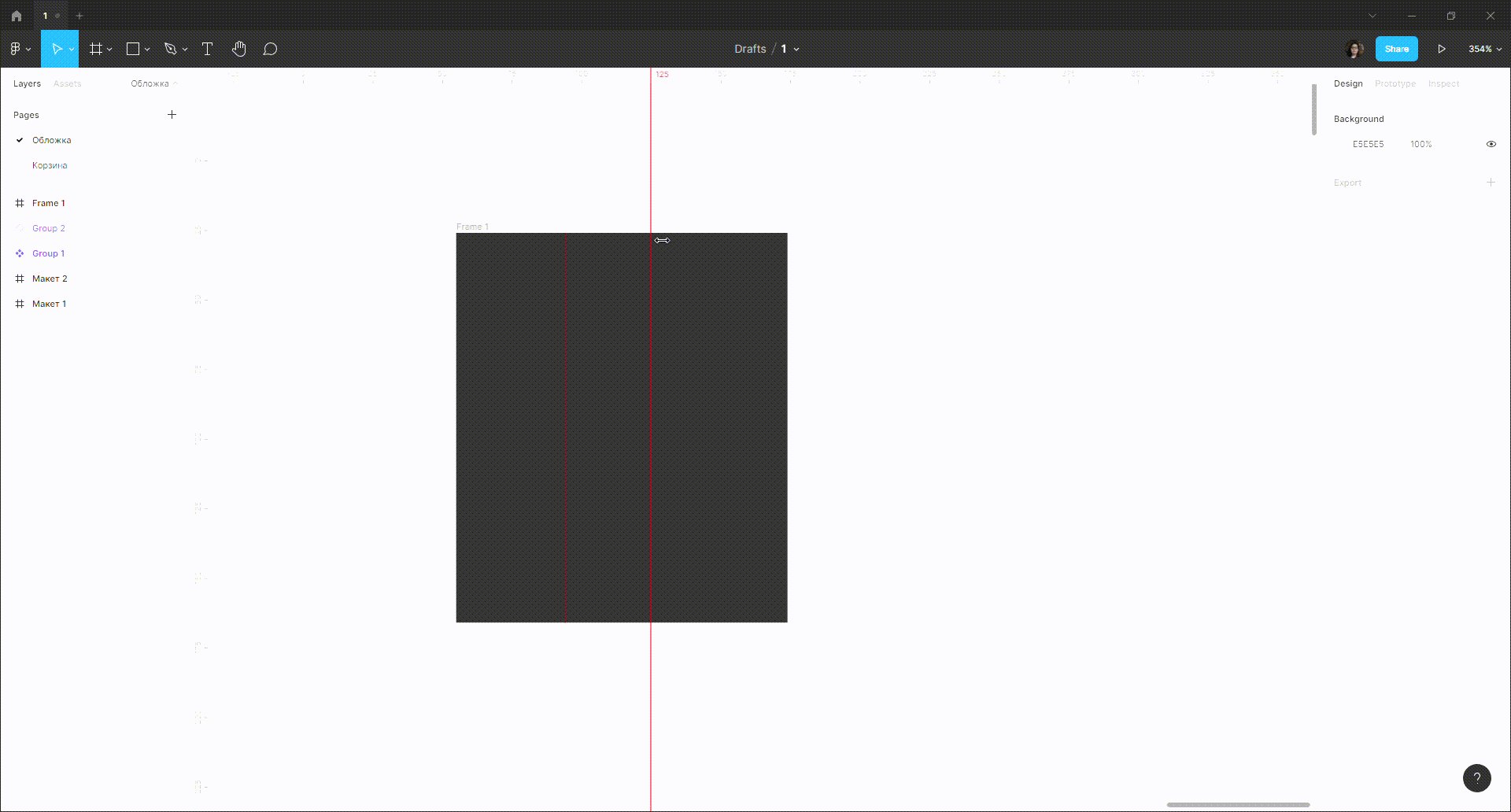
Кроме сетки есть направляющие. Примените их ко всей странице или только к выделенному фрейму. Для этого включите линейку в рабочей области — Shift + R и перетащите направляющую.

Если отпустите клавишу мыши в области фрейма, она будет видимой только для него. За пределами фрейма направляющая работает для всей области
⭐️ Слои и группы
Когда над проектом работают несколько специалистов, важен порядок в файле. Задайте правильную последовательность и названия, чтобы не искать нужные фреймы и слои. В Figma переименовывают и группируют элементы, слои и целые фреймы. Создают несколько страниц для одного проекта, чтобы не запутаться в большом количестве фреймов.

Вся информация об объектах находится слева от рабочей области
⭐️ Стили
Создайте собственную библиотеку стилей, чтобы шрифты и их настройки, цвета и эффекты гармонично существовали в одной дизайн-системе.
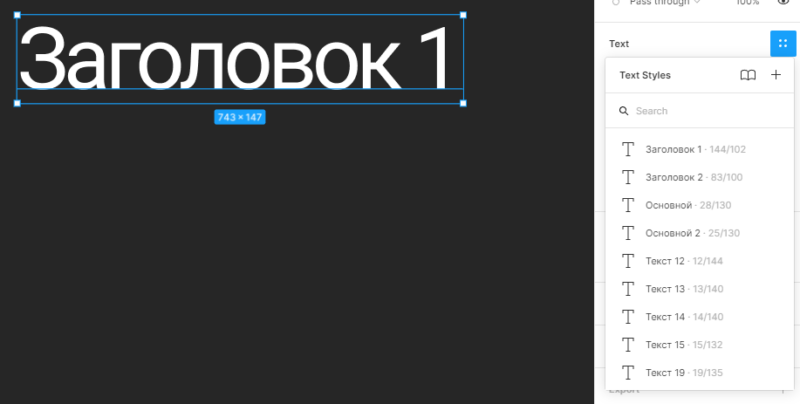
Например, вы собираете прототип страницы сайта и понимаете, где будет заголовок, подзаголовок, основной текст. Выделите заголовок и сохраните настройки шрифта, чтобы использовать его для других блоков.

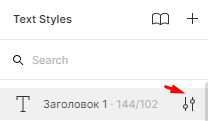
Для этого выделите нужный блок с текстом, перейдите в меню настроек справа, нажмите ![]() и потом +.
и потом +.

Дайте понятное название этому стилю и нажмите Create style

Зайдите в настройки стиля, чтобы отредактировать сохраненный стиль
Этот инструмент работает не только для текста, но и для цветовой палитры — то есть в рамках одного проекта можно собрать полноценную библиотеку стилей. Так вы сохраните единство оформления, даже если над проектом работают несколько специалистов одновременно.
⭐️ Компоненты
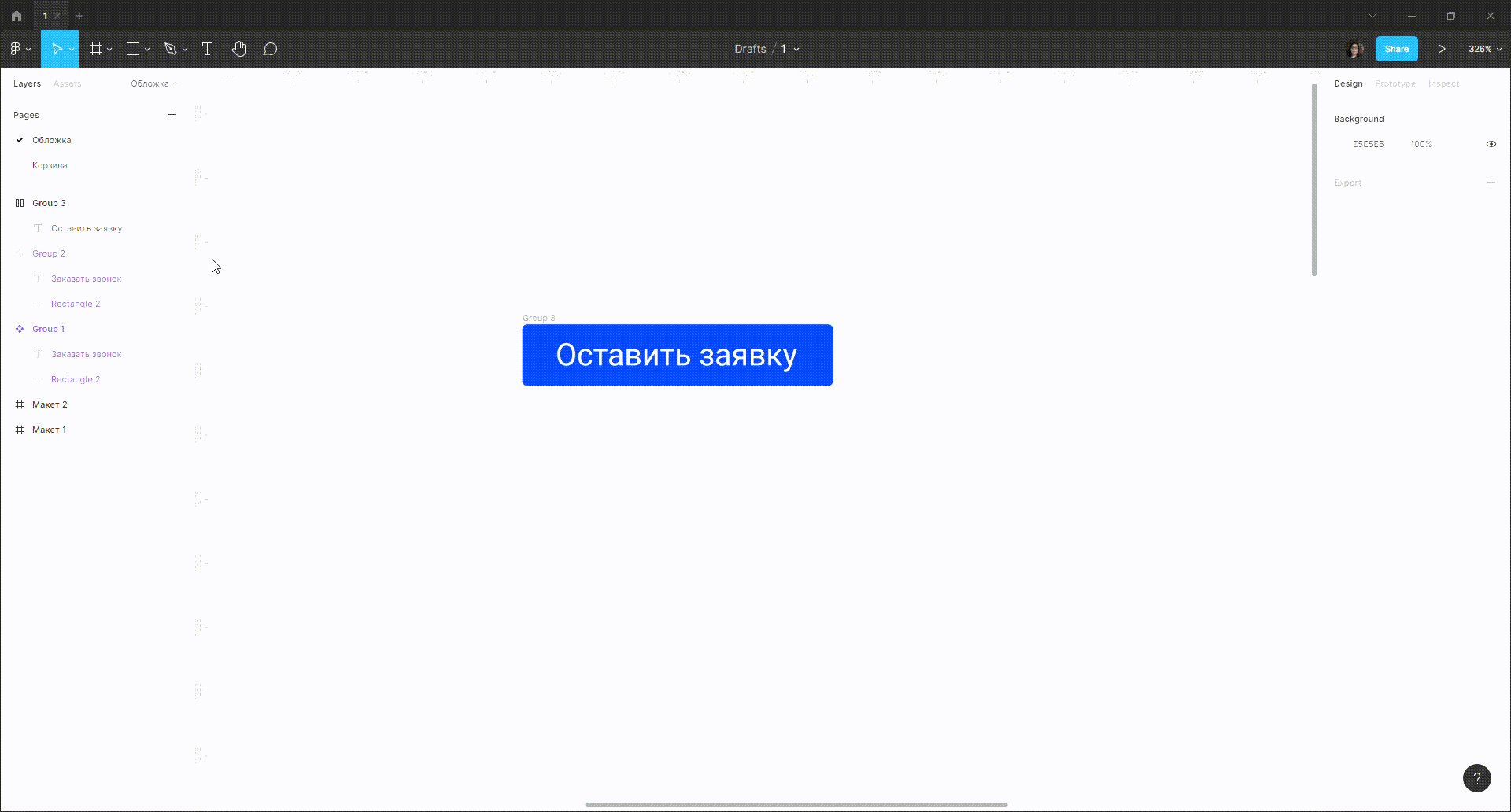
Это объекты, копии которого меняются вместе с ним. Например, в проекте должно быть много кнопок. Чтобы не редактировать каждую из них, создайте одну и сделайте ее компонентом. Для этого нарисуйте простой прямоугольник, задайте ему нужные параметры и впишите текст. Затем сгруппируйте все элементы: Ctrl + G на Windows и ⌘ + G на Mac.

Скопируйте кнопку и меняйте настройки этой группы объектов
Дальше превратите эту группу объектов в компонент с помощью символа ![]() в верхней части экрана — или сочетанием клавиш: Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
в верхней части экрана — или сочетанием клавиш: Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Если изменить настройки скопированного объекта, они никак не повлияют на исходный компонент.

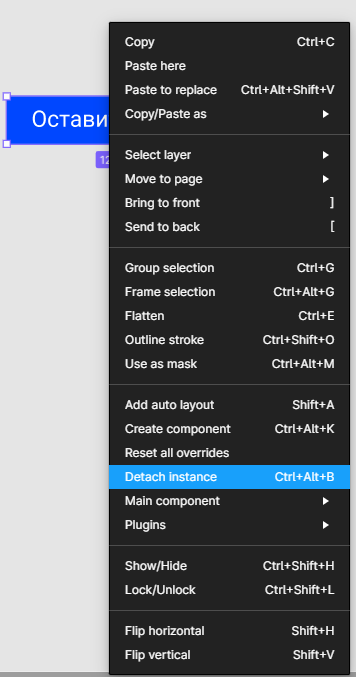
Чтобы открепить объект от исходного компонента, выберите Detach instance в меню
⭐️ Auto Layout
Функция нужна, чтобы задавать отступы между объектами и автоматически выравнивать соседние модули.

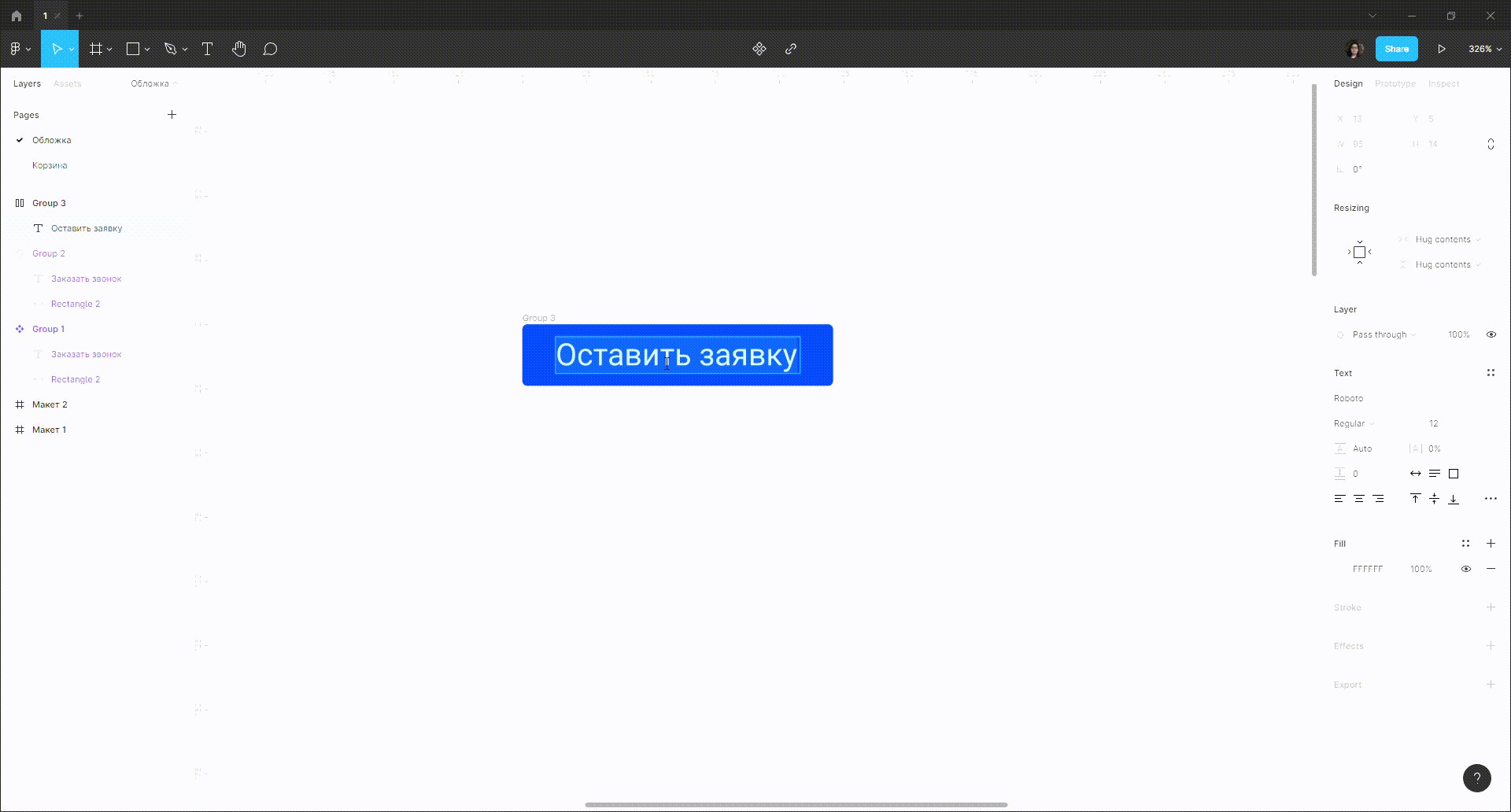
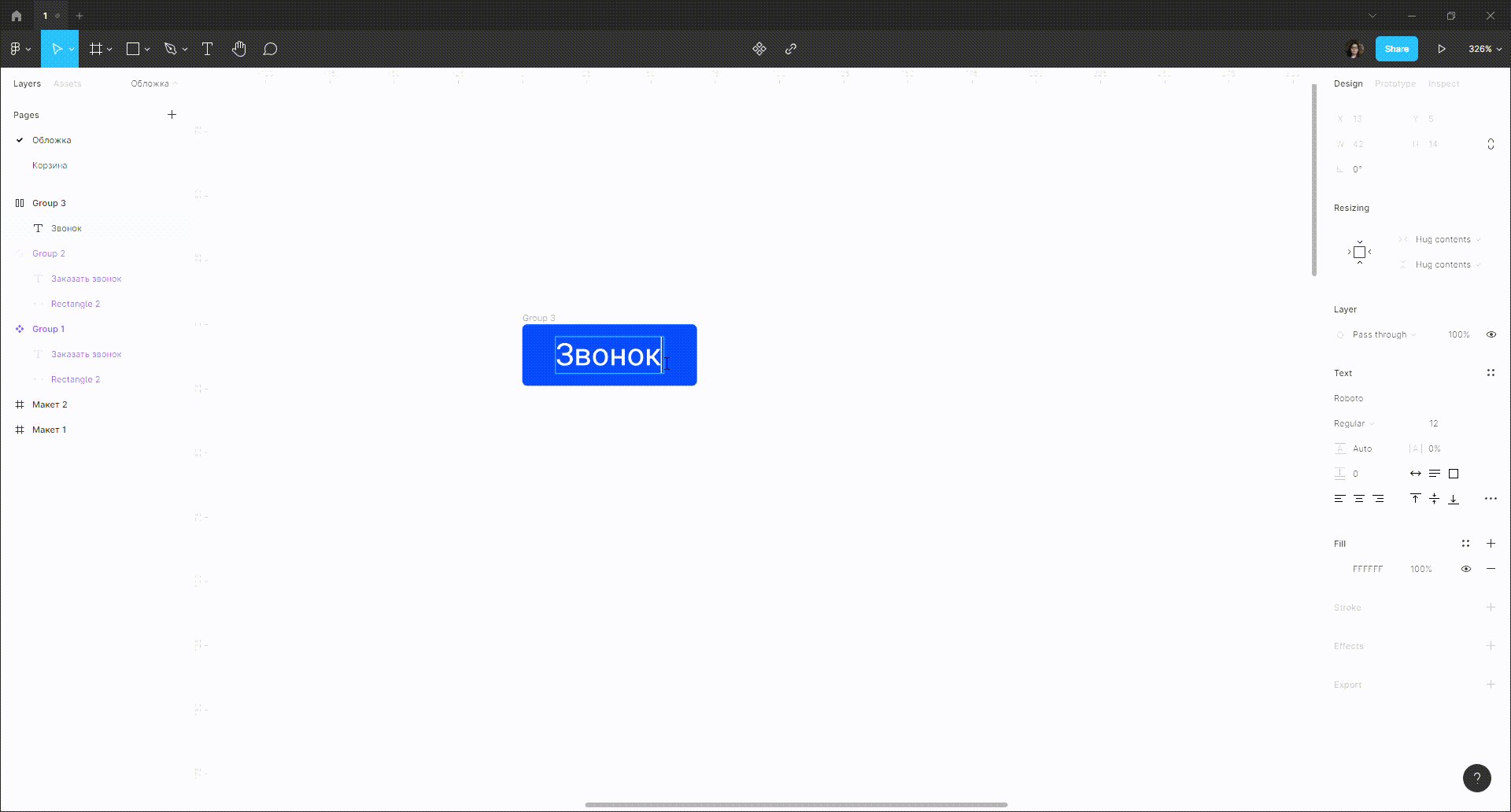
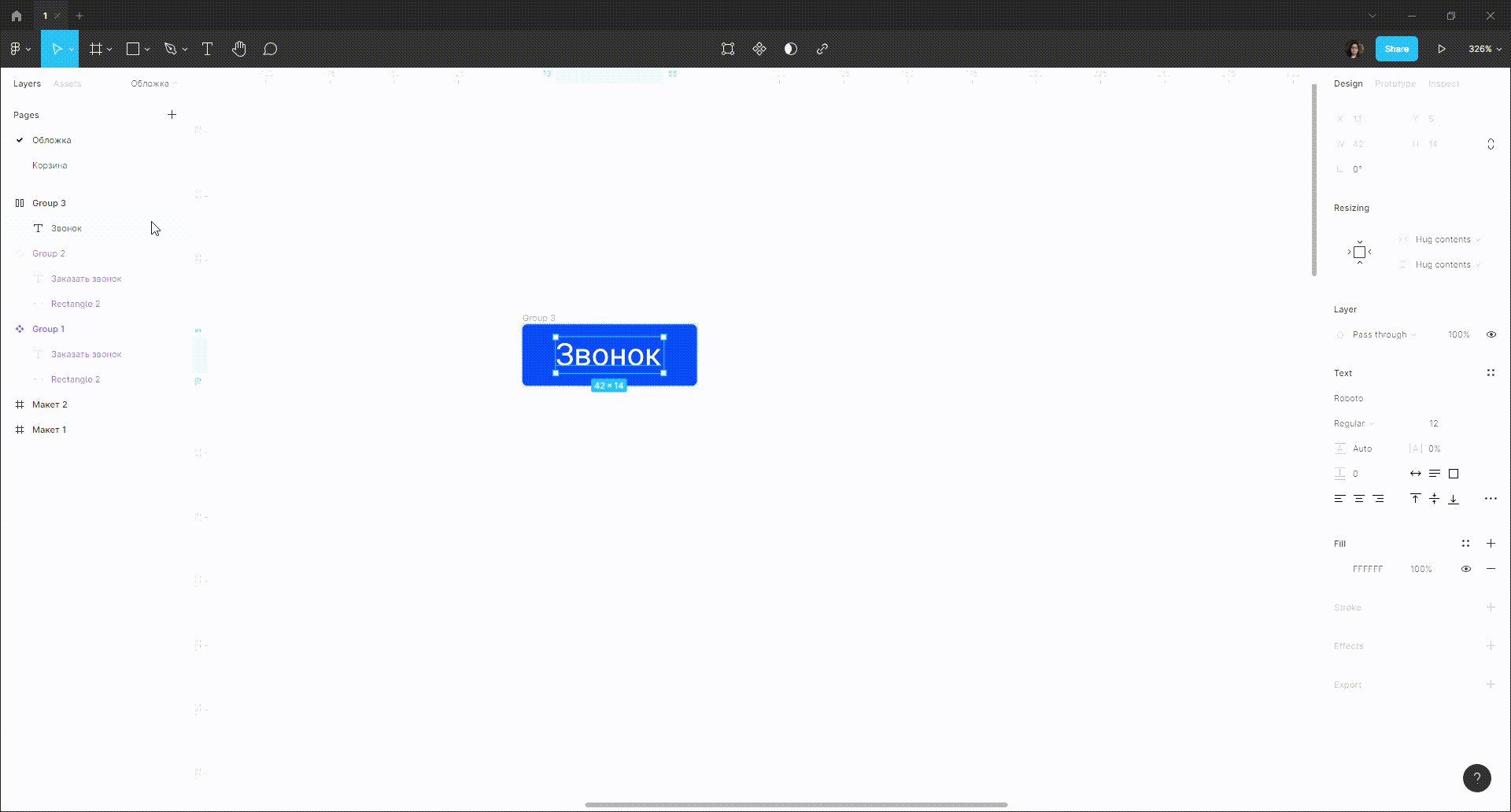
Кнопка с Auto Layout подстроится под длину текста автоматически — ее размер не придется редактировать
Функция Auto Layout находится на панели справа. Выберите, как выстроятся объекты внутри фрейма:
↓ — по вертикали;
→ — по горизонтали;
![]() — отступы между элементами;
— отступы между элементами;
![]() — одинаковые поля со всех сторон.
— одинаковые поля со всех сторон.
Чтобы задать размер каждого внешнего поля и выравнивания элементов внутри модуля, зайдите в меню параметра![]()
Packed — расположить элементы рядом друг с другом.
Space between — распределить элементы равномерно по всему фрейму с Auto Layout.
Дополнительные возможности
Плагины. Сообщество Figma активно развивается, поэтому есть огромное количество плагинов, чтобы облегчить работу.
Плагины условно делят на несколько типов:
- чтобы работать с графикой;
- генерировать контент;
- создавать анимацию;
- организовывать порядок в проекте.
Несколько примеров интересных плагинов:
- Unsplash — чтобы сразу загружать изображения в Figma. Выберите область, в которую нужно вставить картинку, или импортируйте ее на холст с оригинальным размером.
- Magic Cut — чтобы удалить фон. В Figma можно вырезать объект из фона с помощью инструмента «Перо», но если не хотите делать это сами или объект слишком сложный — используйте плагин.
- Charts — чтобы нарисовать диаграммы. Вводите свои данные — получаете визуализацию.
- Table Creator — чтобы создать таблицы прямо как в Microsoft Word.
- Mockup — чтобы увидеть в Figma дизайн своей работы на мокапах. Так можно поместить макет на реальные объекты.

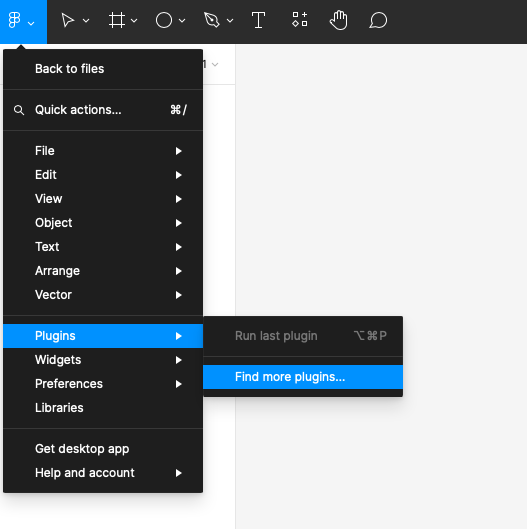
Подходящий инструмент ищите на официальной странице сообщества Figma
Вы можете просматривать остальные плагины, как в магазине приложений: на карточке плагина описаны функции, количество установок и лайков.
Горячие клавиши в Figma. Сочетания клавиш указаны в пункте Keyboard Shortcuts.

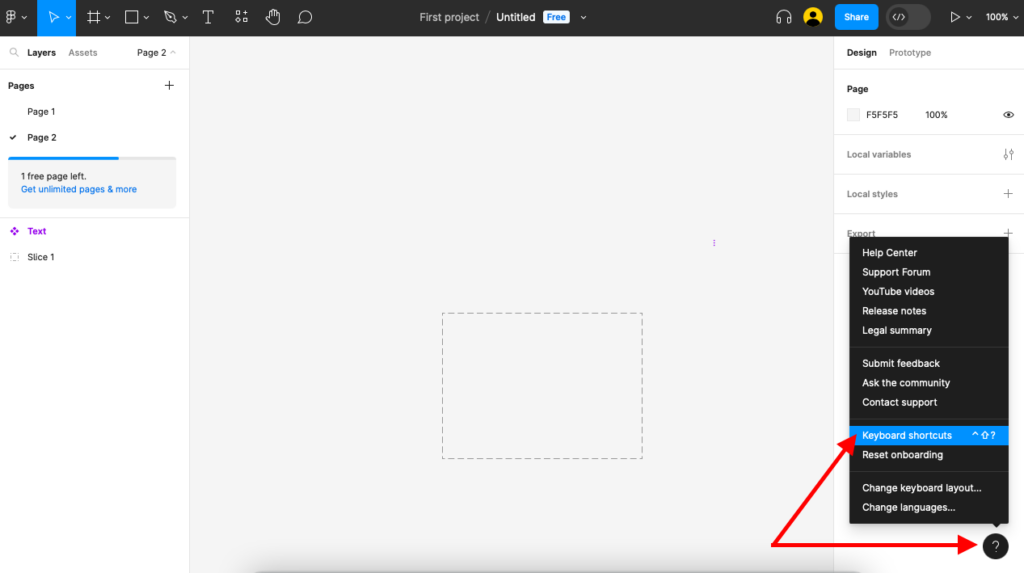
Нажмите на знак вопроса внизу справа, зачем нужны Keyboard Shortcuts
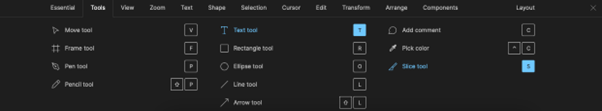
Тут — все возможные сочетания для быстрой работы.
 Всего 12 тематических вкладок с вариантами горячих кнопок
Всего 12 тематических вкладок с вариантами горячих кнопокПреимущества
💣 Режим совместной работы
В Figma одновременно могут работать несколько участников — и на Windows, и на MacOS. Все изменения сохраняются автоматически. Еще можно оставлять комментарии к любым элементам.
💣 Облачный сервер
Все файлы Figma хранит в облаке — на вашем компьютере ничего сохраняться не будет, сэкономите место. Можно работать и офлайн: документ автоматически обновится, когда появится интернет.
💣 Десктопное приложение и Figma Mirror для смартфонов
Работать в Figma можно и с браузера, и с ПК-версии программы. Разница небольшая. На ПК есть возможность использовать вкладки — работать над несколькими проектами одновременно. В браузерной придется выходить из одного проекта и заходить в другой.
Мобильное приложение нужно, чтобы демонстрировать прототип, дорабатывать версию продукта для смартфона.
💣 Импорт Sketch-файлов
Чтобы перенести файл Sketch в Figma, просто перетащите его или скопируйте отдельные элементы из Sketch. Для этого щелкните по ним правой кнопкой мыши и скопируйте их как SVG.
Недостатки
- Искажение линейных иллюстраций
Figma добавляет пиксели при копировании файлов в форматах PNG, JPG и SVG.
- Нужен стабильный интернет
Есть способ обойти это ограничение: скачать десктопную версию приложения.
- Интерфейс только на английском языке
Не владеете английским — используйте встроенный переводчик в браузере.
- Нет защиты от копирования на бесплатном тарифе
Заказчик может сохранить файл через Duplicate to Your Draft и использовать макет.
Тарифы
1️⃣ Бесплатный тариф:
- три файла Figma и три файла FigJam — коллективная онлайн-доска для заметок;
- неограниченное количество личных файлов, соавторов;
- плагины и шаблоны;
- мобильное приложение.
Изменения хранятся 30 дней. Нельзя ограничивать копирование: если отправите ссылку заказчикам или членам команды, они смогут продублировать проект.
Тариф подходит для новичков и дизайнеров, которые работают самостоятельно, для небольших групп разработчиков.
2️⃣ Figma Professional — $12 за редактор в месяц, если заплатить за год. $15 — если платить ежемесячно. Что входит:
- неограниченное количество файлов Figma и история версий;
- совместное использование разрешений;
- общие и частные проекты;
- командные библиотеки;
- аудиоразговоры.
Тариф бесплатный для студентов и преподавателей.
3️⃣ Figma Organization — $45 за редактор в месяц, платить можно только за год. Что входит:
- общеорганизационные библиотеки;
- аналитика дизайн-системы;
- управление доступом к ссылкам;
- неограниченное количество команд;
- частные плагины.
Тариф подходит дизайн-студиям с большой командой и крупными проектами.
Сейчас платные тарифы неактуальны: Figma приостановила продажи в России. Доступен только базовый бесплатный тариф.
Главное о Figma
- В Figma создают прототипы, интерфейсы сайтов и приложений, иконки, презентации, логотипы, проводят юзабилити-тестирование.
- В Figma удобно демонстрировать прототип заказчику, работать одновременно с командой, передавать проект разработчикам.
- Figma может заменить Photoshop и Illustrator: в ней тоже обрабатывают векторную и растровую графику.
- Есть бесплатный тариф для Windows и MacOS. Если в проекте участвует большая команда, нужна платная версия.





Добавить комментарий